こんな人におすすめ
- ブログ記事の冒頭に毎回自己紹介などの定型文を入れたい
- 記事の最後に関連カテゴリに飛べるボタンを設置したい
ブログ作成に慣れてくると
”この場所にこれがあるといいな”というものが
なんとなく分かってきますよね。
そんなときにとっても便利なWordPress(ワードプレス)の「ブロックパターン」機能!
これを知っていると、大幅な時短となります。
これからはもう、わざわざ違うページに行ってコピペをしなくても大丈夫。
WordPress(ワードプレス)のブロックパターン作成方法
ブロックパターンの登録
まず初めに、使用したいブロックパターンを登録します。
私のブログで、記事の最後にカテゴリに飛べるボタンリンクがあるのですが、こちらでやってみようと思います。

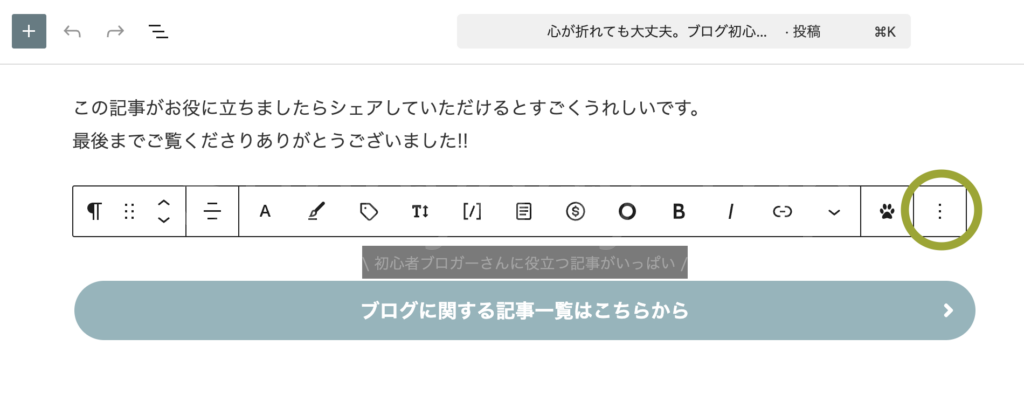
ワードプレスの編集画面を開いて、対象の部分を選択します。
対象部分を選択したら、右側にある「…」点が3つ並んだマークを押します。

「パターンを作成」を押します。

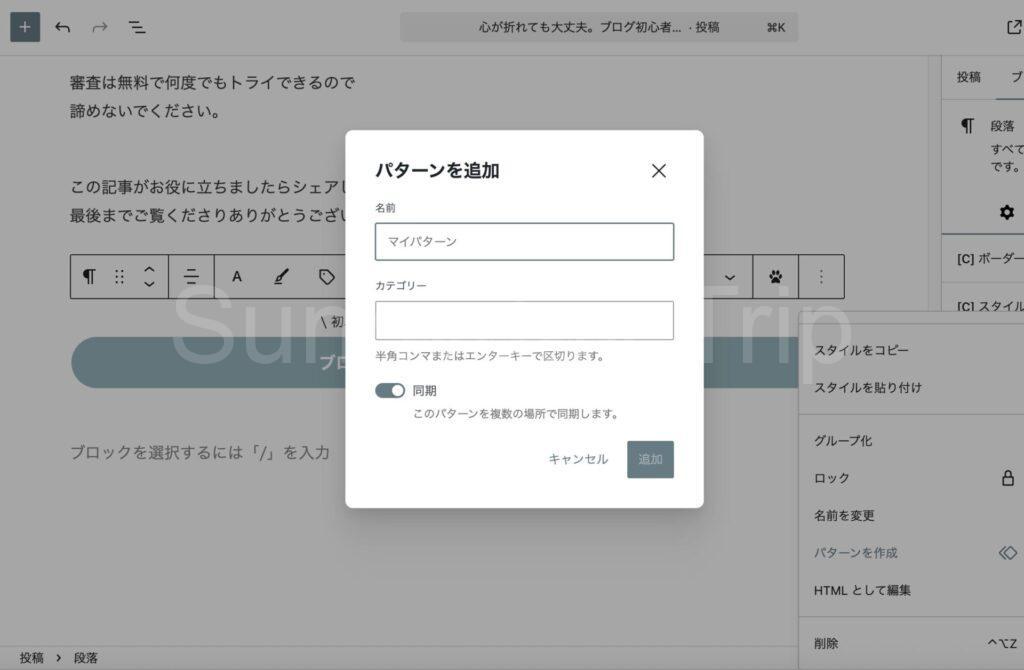
すると、こんな画面が出てきます。
このパターンに対する名前を入れてください。
(なんでもOK!あとから変更もできます)
カテゴリーはとりあえず空欄でOKなので追加ボタンを押しましょう!

これでパターンの登録は完了です!
ブロックパターンの呼び出し方
次はブログで記事を作成する際、先ほど登録したブロックパターンを呼び出す方法についてお伝えしますね。
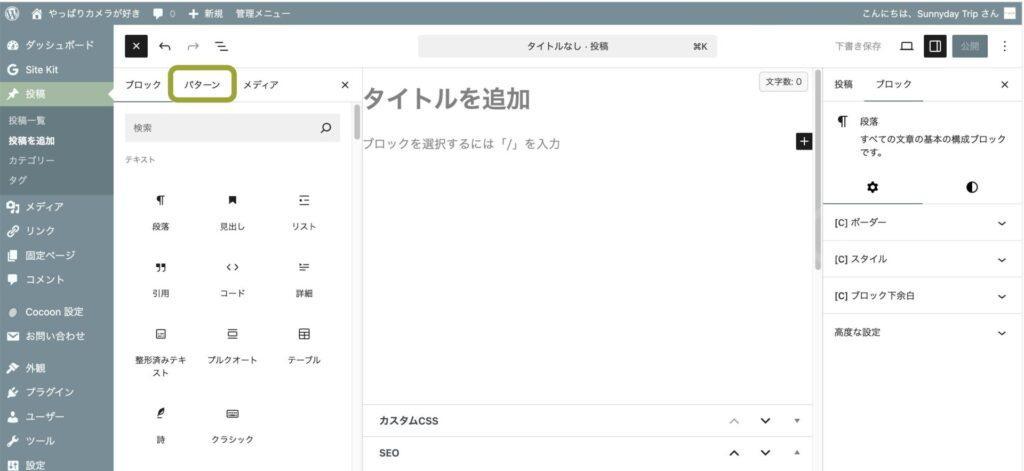
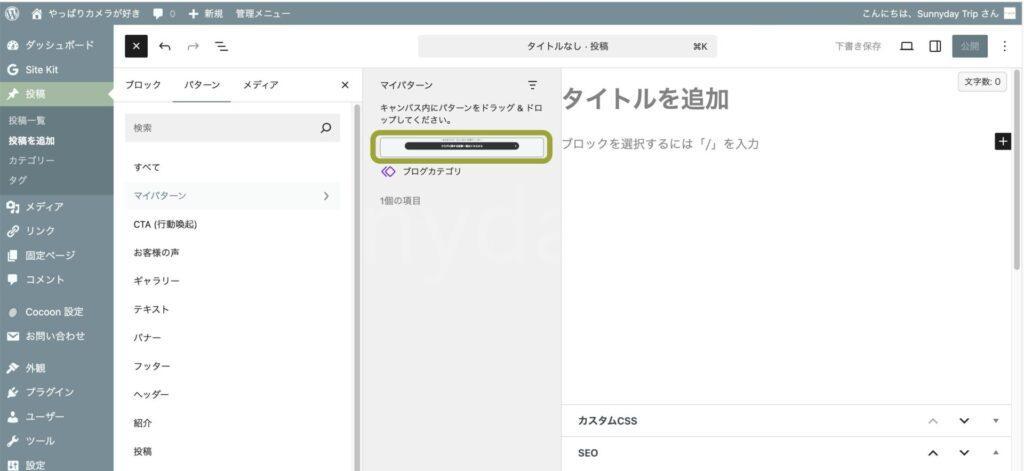
まず、ワードプレスの編集画面で「ブロックを追加」ボタンを押します。

「すべて表示」のボタンを押して

この、「パターン」というところを押しましょう。


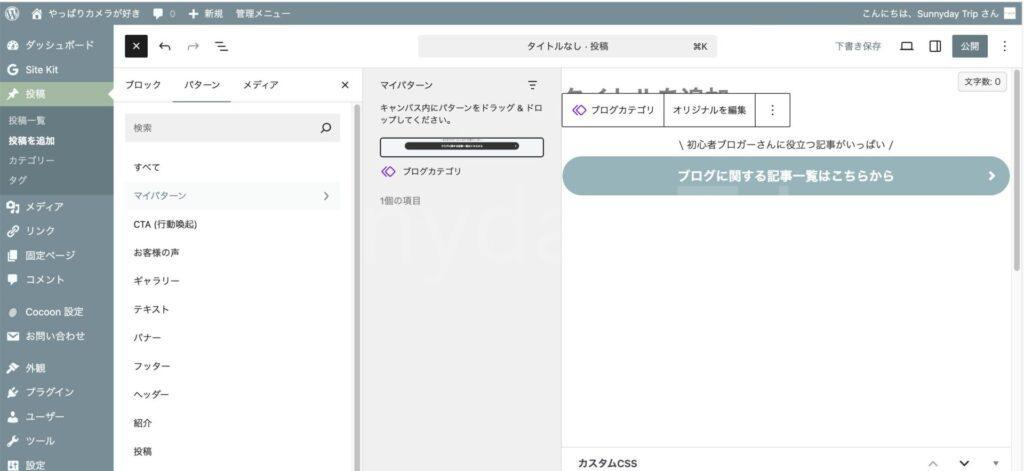
マイパターンを押すと…
先ほど作ったパターンがここに入っています!

あとはこのパターンをクリックすると…
簡単に記事に反映されました!!
これは便利〜
作ったブロックパターンを編集したいときは?
作成したブロックパターンを編集したいときは
記事の中のブロックパターンをクリックします。
すると、このような画面が出てくるので「オリジナルを編集」のボタンを押します。

すると、ブロックパターンを編集できる画面になるので編集します。

あとは右上の保存ボタンを押せばOK!!
ブロックパターンを削除したい
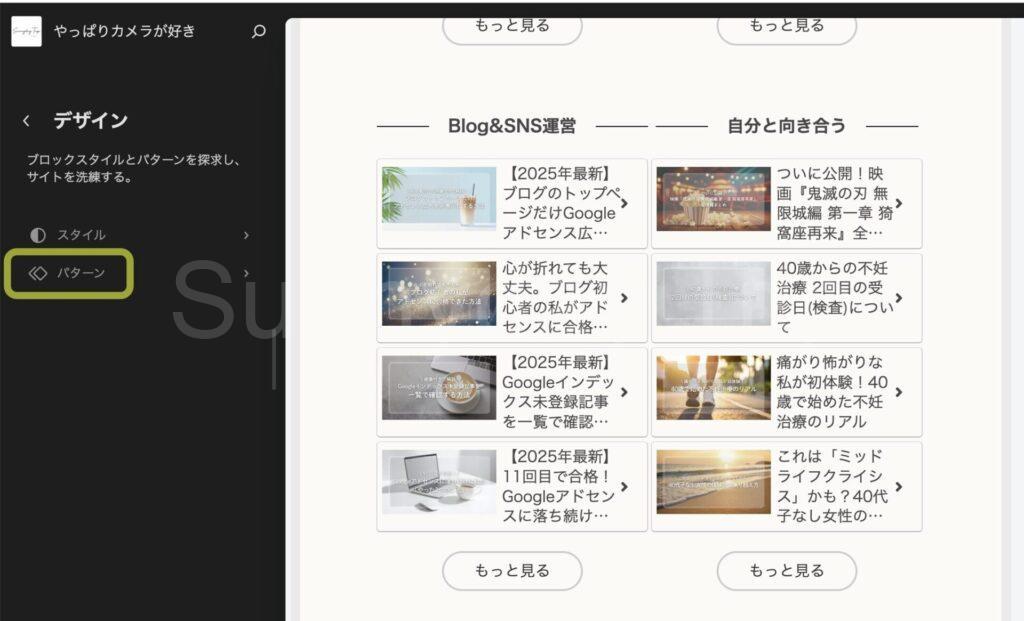
ブロックパターンそのものを削除したいときはワードプレスの外観から、デザインへ進みます。

パターンを押します。

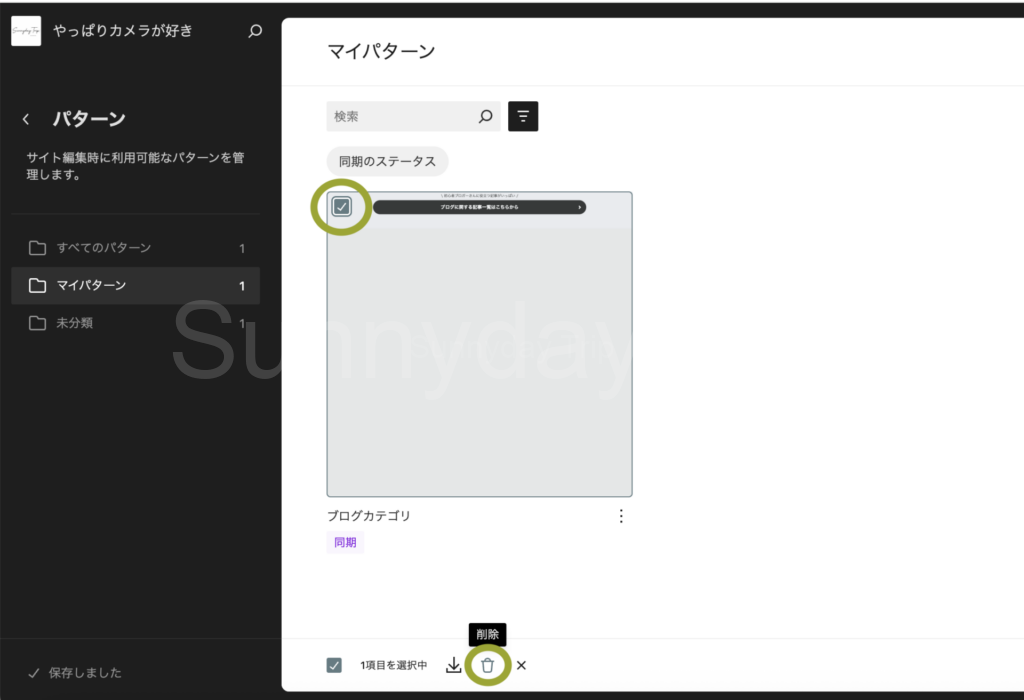
削除したいブロックエディターにチェックを入れてゴミ箱マークの削除を押せば消すことができます。

WordPress(ワードプレス)ブロックパターンの応用
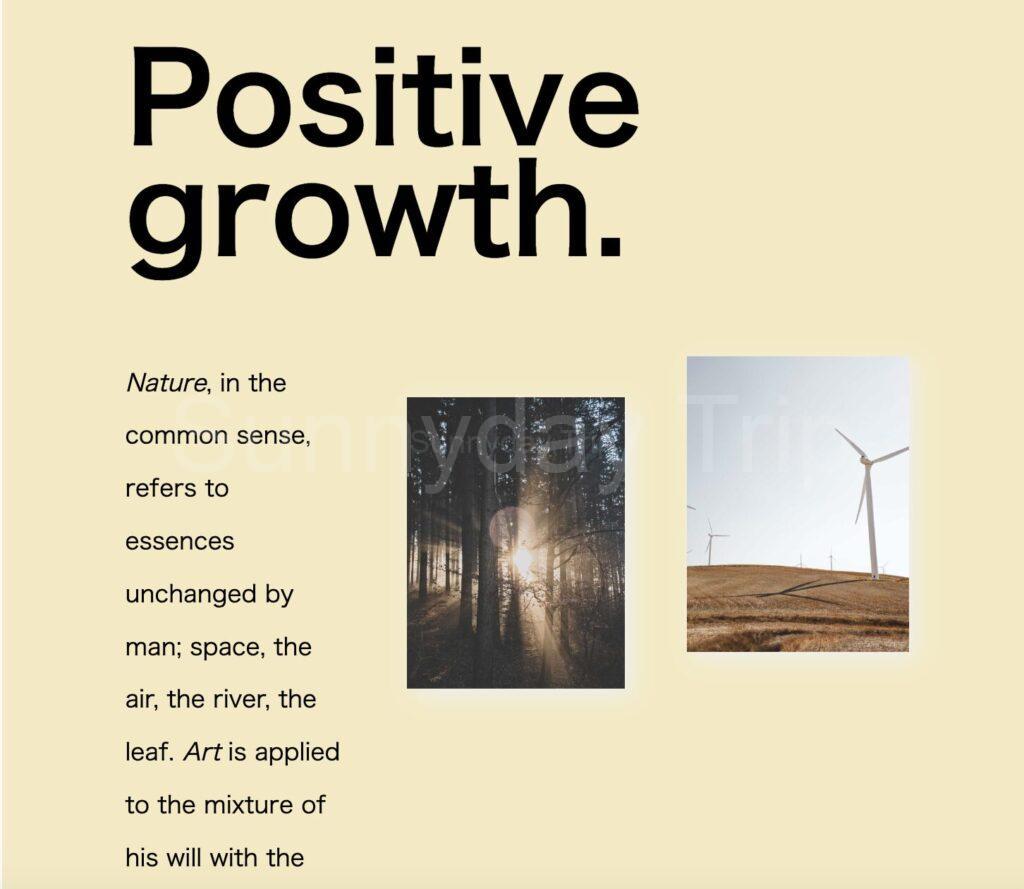
ブロックパターンは文字やボタンだけではなく、画像と文字を自由に組み合わせて作ることができます。
こんなおしゃれ~なものもパターン化して使うこともできるので、慣れてきたら試してみてくださいね。

【番外編】隙間時間にブログを無料で勉強できるおすすめの方法
ブログは知りたいことが次から次へと出てきます。
そんなとき、私は本屋さんに行ってブログの本をたくさん読みました。
お目当ての本が見つからないことも何度もありました。
そこで!
おすすめなのが、Amazon Kindle Unlimitedでブログに関する本を読む方法。
Amazon Kindle Unlimitedがブロガーにおすすめな理由
- ブログの知識アップ
ブログの成功者が書いた本はまさに希望が見つかる本がいっぱい
「なるほど!」と思えるノウハウを詰め込んでくれた本を探せます - 効率UP!「スキマ時間」が情報収集タイムに
電車の中、寝る前の数分、カフェでの休憩時間…
スマホがあれば、いつでもどこでも好きなだけ読書ができます - 新しい発見が次々と!ブログのネタ切れ解消に!
ビジネス書から専門書、ファッション雑誌まで、普段買わない本も読み放題
観光ガイドやカフェ本などで、ブログに疲れたときの気分転換にも!

ブロガーの憧れ!ヒトデさんの本も(別途有料ですが)Amazon Kindle Unlimitedで読めます。
その他追加料金なしで読み放題のブログの本も多数。
今なら30日間の無料体験もあります。
とりあえず登録して、気になる本を3冊読むだけで、ブログのネタやあなたのブログがぐんと伸びる方法がきっと見つかります。
\ 今なら30日間無料体験あり! /
あなたのブログの未来は、ここから変わります
まとめ|WordPressのブロックパターンはブログ運営の強い味方!
- ブロックパターンを使えば、よく使うパーツを簡単に呼び出せて作業効率がUP!
- 初心者でも数クリックで登録・呼び出し・編集・削除ができる
- デザイン性の高いパターンも作れるので、ブログがどんどん楽しくなる!
これからブログ記事をたくさん書いていきたい人は、早めに覚えておくと大きな時短につながりますよ。
\ 初心者ブロガーさんに役立つ記事がいっぱい /



